記事を書いていただくときに、ところどころ画像をはさんでいって欲しいと思います。
画像をはさむ理由は、読みやすさと検索エンジンの画像検索からアクセスを呼びこむためです。(どちらかと言えば読みやすさが狙いですが)
文章ばかりだと「読むのが大変」という印象を与えたり、記事のネタになっている人や物を見たいと思ってブログに辿り着いた人は「何だ画像ないのか…」と肩透かしを食ってしまうからです。
画像挿入の手順
画像を本文にはさむやり方を流れで説明すると…
- ネット上から画像を入手
- 画像の容量を軽くする
- ワードプレスに画像を保存
- ”引用”を使い画像挿入
と、こんな具合です。
手順1:ネット上から画像を拾ってくる
画像は基本的にネット上に公開されているものを利用します。
たとえば、ある芸能人に関する記事ならその芸能人の所属事務所サイトなどから画像を引用したり。Googleの画像検索を使って適当なものを使います。
ここで問題なのは芸能人や有名な建築物など、肖像権や著作権があるものは使っていいのか?ということです。
結論からいうとグレーゾーンです。本当は無断で使ってはいけないのですが、ネット上をみると芸能人の公式サイトなどから引っ張ってきた画像などが溢れています。
そして、それらは取り締まられている様子がありません。
実際、僕もブログで使っったりしていますが警告を受けたことはありません。権利者は見て見ぬふり状態です。数が多すぎて注意しきれないというのが実情でしょう。
また引用という形を取れば、法律的にも基本的に問題ないので、権利がある画像を使う場合はかならず”引用”という形を取ります。引用の仕方は後述します。
画像の容量を軽くする
そのまま画像を使おうとすると、容量が大きすぎてブログの表示速度が遅くなってしまいます。
スマホやパソコンでネットしていると中々開かないページがあってイライラしたことはないでしょうか?
画像のファイルサイズを小さくすることで、画像の読み込み速度を早くし、ページ自体の表示速度を上げることができます。
容量を小さくするには以下のサイトを使います。
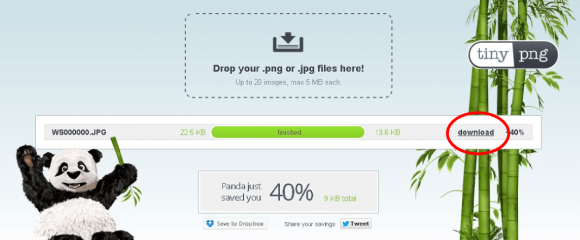
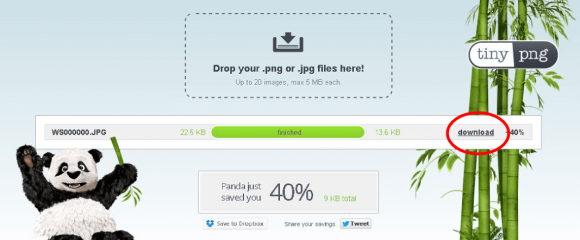
実行手順は、上記URLをクリックして表示されたページに画像ファイルをそのままドラッグ&ドロップするか、画面上部の「Drop your .png or .jpg files here」というところをクリックして画像ファイルを選択し、「開く」を押すだけ。
画像ファイルの圧縮が始まり、出てきたメーターの右隣にある「download」を押すと圧縮されたファイルがダウンロードできます。
ワードプレスに画像を保存
つぎに圧縮した画像をワードプレスに保存します。
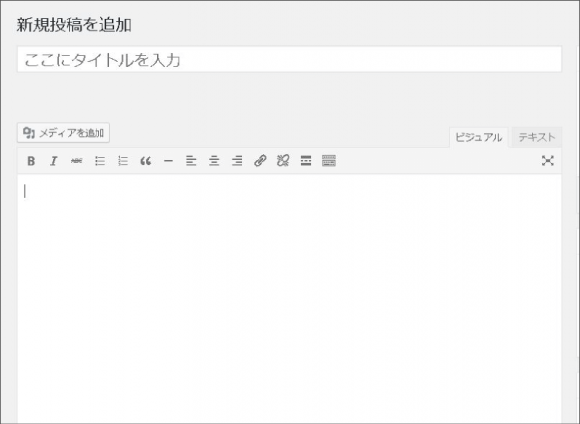
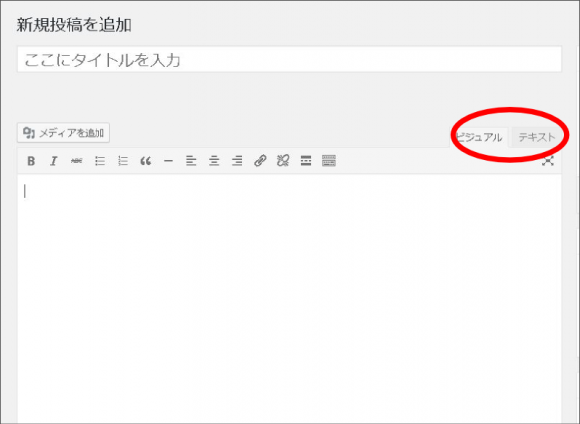
まずログインして、「投稿」→「新規投稿」とクリックし、記事を書くページまで進みます
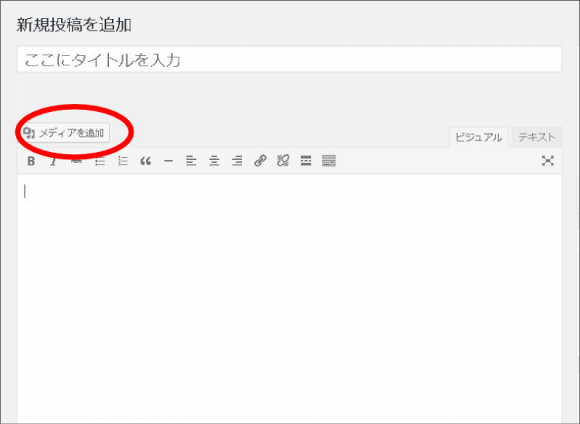
「メディアを追加」をクリックします。
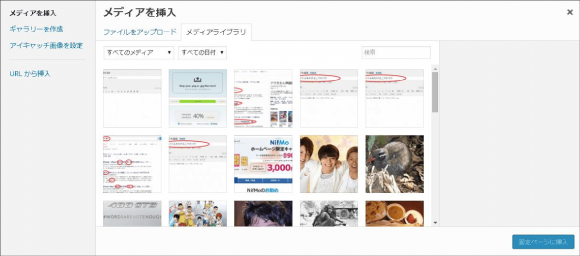
するとこんな画面になります。
この画面に画像ファイルをドラッグ&ドロップします。画像が追加されますので、右側にある「代替テキスト」の部分にその画像に関係のある文言を記入します。
たとえば上の画像の場合は「画像追加画面」と入力しました。いったん、右上の×印をクリックし画像保存画面を閉じます。
本文に画像を挿入する
上で説明したとおり、権利画像は引用という形で画像を利用します。
まずは、記事作成方法を変えるため、画面右上の「テキスト」をクリックしテキストモードにします。
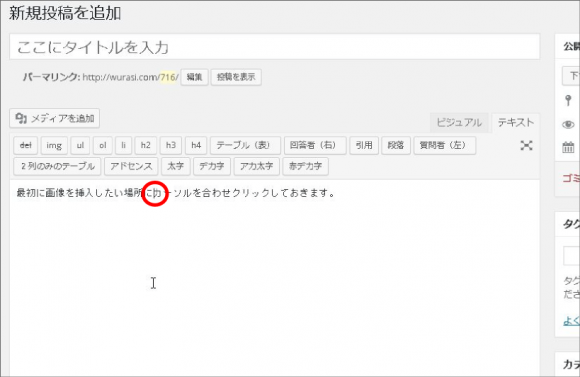
次に画像を挿入したい場所にカーソルを合わせクリックします。
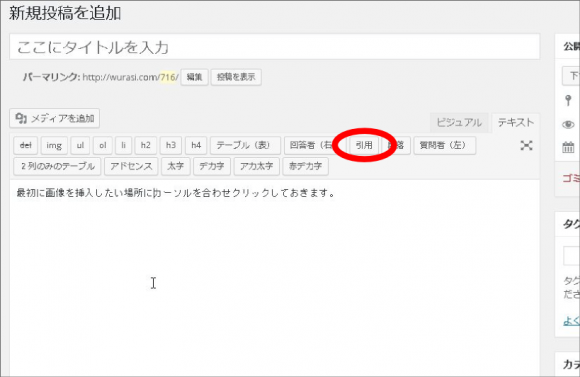
画像の赤丸の部分に「引用」と書かれたボタンがあるので1度だけクリックします。
<blockquote cite=”ここに引用元URL” title=”引用したサイトの名”>と表示されているはずです。
つぎに再度「メディアを追加」を押し、画像選択画面を表示させたあと画像を選択し、右下の青い「投稿に挿入」をクリックします。
先ほどの文字列のすぐあとにワーッと長い文字列が挿入されたと思います。それが確認できたら再度「引用」ボタンをクリックします。
</blockquote>という文字列が文章に挿入されたと思います。
仕上げとして「ここに引用元URL」という文字列を消し、かわりに画像を拾ったサイトのURLをコピペします。同じように「引用したサイトの名」の部分にはそのまま拾ってきたサイト名を記入します。
気をつけていただきたいのは””を消さないことです。消してしまうと正常に表示されません。
以上が権利画像を掲載するときの注意点です。フリー画像などでは「引用」する必要はないので、
ビジュアルモードのまま記事を作成していき、画像を挿入したい場面に差し掛かったら「メディアを追加」をクリックして挿入するだけでOKです。